图形编程试玩炫彩灯模块
视频课程
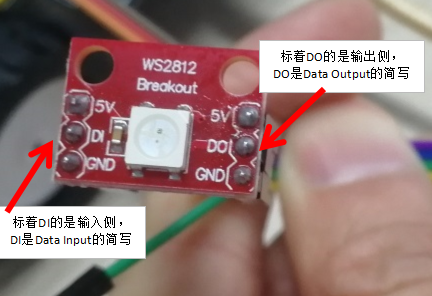
传感器说明和连线方法
小龟小车支持下面这个炫彩灯模块:

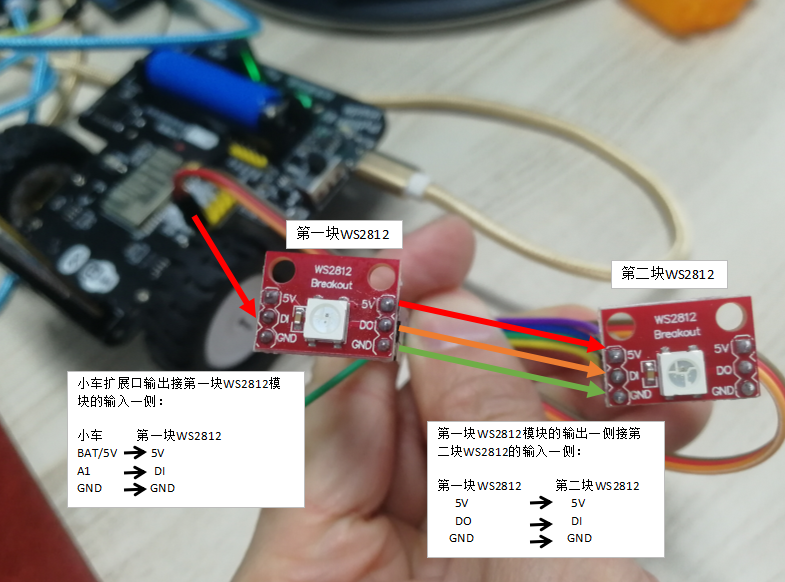
小伙伴们请按下图连接好模块和小车:

视频中的范例
范例一:炫彩灯显示蓝颜色
<xml xmlns="https://developers.google.com/blockly/xml"><block type="ws2812_write" id="Pu]pm1ph|5].ecN0#*#A" x="113" y="118"><field name="pin">A1</field><field name="color">#0000ff</field></block></xml>范例二:炫彩灯显示红颜色
<xml xmlns="https://developers.google.com/blockly/xml"><block type="ws2812_write" id="Pu]pm1ph|5].ecN0#*#A" x="113" y="118"><field name="pin">A1</field><field name="color">#ff0000</field></block></xml>范例三:炫彩灯依次显示蓝色、红色、绿色,每次持续1秒
<xml xmlns="https://developers.google.com/blockly/xml"><block type="ws2812_write_time" id="_D3R=(:UO(W]3`yZT[go" x="117" y="114"><field name="pin">A1</field><field name="color">#0000ff</field><field name="time">1</field><next><block type="ws2812_write_time" id="o/N|eg^{dH$vJuk8Pb]S"><field name="pin">A1</field><field name="color">#ff0000</field><field name="time">1</field><next><block type="ws2812_write_time" id="S%Gsp{[I-W39UK]I]a48"><field name="pin">A1</field><field name="color">#33cc00</field><field name="time">1</field></block></next></block></next></block></xml>
